
FireMonkey (FMX) Stencils are available for designers working with developers using RAD Studio, Delphi, or C++Builder to build multi-device applications. They provide enhanced communication between designers and developers, making it even easier to take advantage of the infinite design possibilities provided by the UI components and styles in the FMX Framework
The FMX Stencils pack includes:
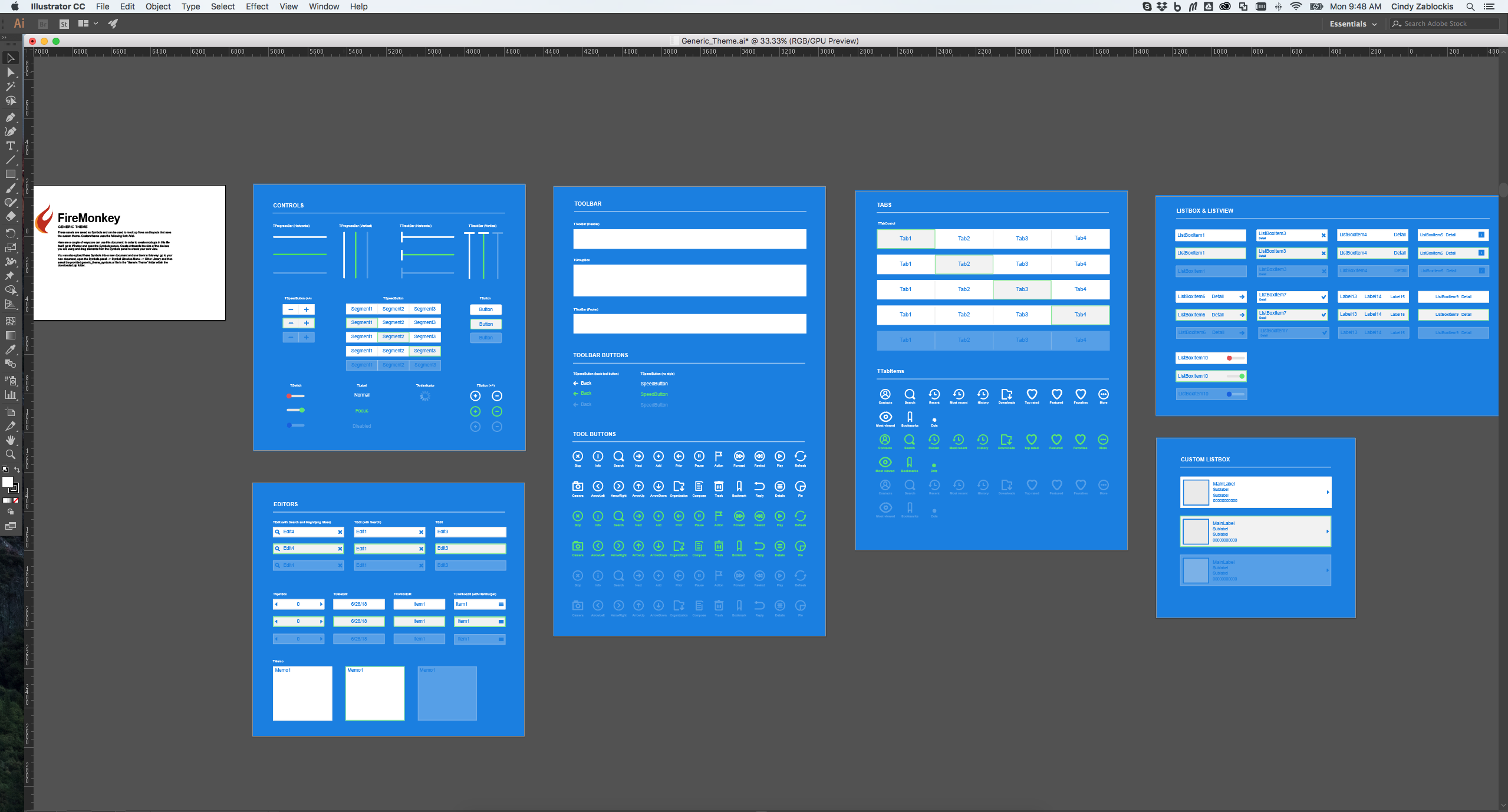
- Balsamiq, Sketch, Illustrator, Photoshop, SVG and PNG FMX stencils for a platform agnostic, generic user interface theme
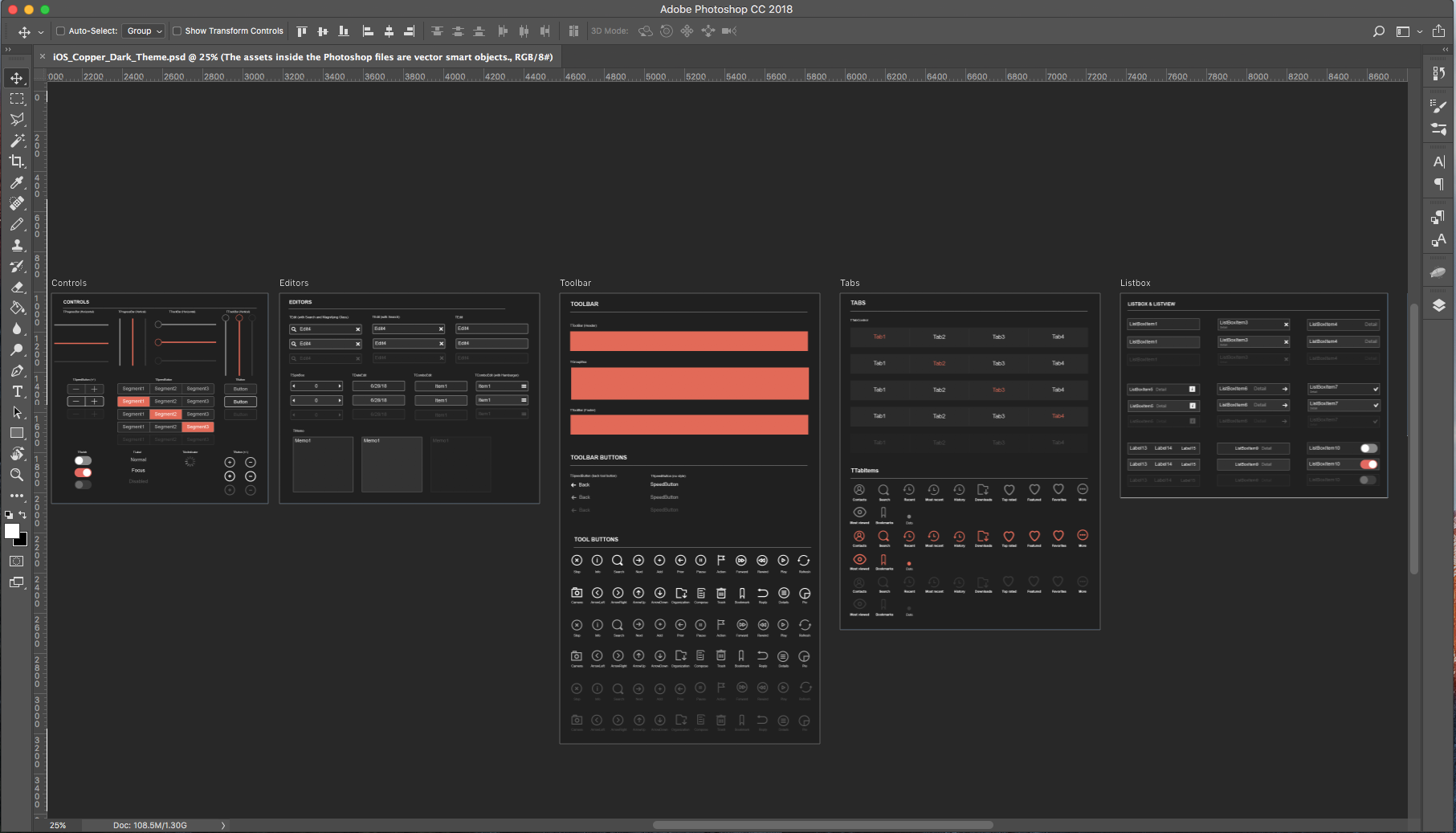
- Balsamiq, Sketch, Illustrator, Photoshop, SVG and PNG FMX stencils for the iOS Copper Dark Theme, part of the FireMonkey Premium Style Bundle
Built for Designers, Assists Developers
Designers can create wireframes and mockups in Balsamiq, Sketch, Photoshop, Illustrator or other similar tools using FMX Stencils. Once mockups are finalized, designers can share redlines of designs, style guides and assets with application developers for implementation using the matching FireMonkey UI controls and FireMonkey style in Delphi, C++Builder and RAD Studio. Designers can also upload mockups to InVision and similar tools to create prototypes that illustrate component Interactions.


Standardized Terminology for Easy Collaboration
The FMX components were created in vector format and stylized to match the provided themes. The vector components were converted into Sketch and Illustrator symbols, Photoshop smart vector objects and SVGs so designers can quickly and easily create application UI mockups and prototypes. The symbols and smart vector objects are labeled following the FMX naming conventions so designers and developers are using the same component terminology, reducing errors due to miscommunication.
Get the FREE Tool