FireUI: Revolutionary Multi-Device Development
Devices are everywhere and users' expectations are higher than they have ever been. Customers expect to be able to use an application on their smartphone while on the go and then switch to their tablet or Desktop computer while in their office or at home. Optimizing user interfaces for each of these device form factors can be challenging and costly, effectively building multiple separate form views for each device.
Multi-Device development is radically simplified with the FireUI design paradigm, tools, and components, delivering more productivity than ever before.
- Novo! Na onda do Windows 10 - Leve suas aplicações e seus clientes para o Windows 10
- Updated for Android, iOS, OS X, and Windows 10!
- Pré-visualizações multidispositivo
- Develop Once and Click to Compile to Android and iOS
- Native Platform Control Rendering for iOS
- New Components for Desktop & Mobile
- BeaconFence
- Percepção de proximidade com beacons
- Updated Mobile Platform Support
- Multi-View Smart Menu Component
- Behavior Services
- FireMonkey Premium Styles Packs
New! Ride the Windows 10 Wave - Take Your Applications and Customers to Windows 10
O Windows 10 é o lançamento mais significativo para PC em vários anos, traduzindo-se em uma excelente oportunidade para desenvolvedores de software.
O Windows 10 está sendo rapidamente adotado e estima-se que esteja em 1 bilhão de dispositivos ainda nos próximos anos. Agora é a hora de mover suas aplicações e seus usuários para o Windows 10. Com o RAD Studio 10 Seattle você consegue levar as novas funções da plataforma Windows 10 às suas aplicações, de modo rápido e fácil. Novos controles VCL de interface, APIs e componentes WinRT e Universal Windows Platform (UWP) dão aos desenvolvedores fácil acesso a novos serviços Windows 10, incluindo notificações, contratos, e muito mais!
The Windows 10: The Big New Opportunity for Developers whitepaper is an in depth evaluation of why RAD Studio and FireMonkey developers are ideally placed to take advantage of Windows 10 and why now is the time to prepare for new ways of developing and deploying Windows 10 applications.
FireMonkey Framework has been Updated for Android, iOS, OS X, and Windows 10!
Use the FireMonkey framework in RAD Studio to create multi-device true native apps for Windows 10, Android, iOS and OS X. With the new Delphi native Android and iOS support in the FireMonkey framework, developers can now build apps using the same source codebase without sacrificing app quality or performance, and target the largest addressable markets in the world. There are a lot of enhancements to the FireMonkey platform in 10 Seattle.
- Novo no 10 Seattle! Suporte a dicas mouseover para controles visuais do FireMonkey em desktop
- Novo no 10 Seattle! Apresentação de estilo nativo para Windows para controles de plataforma Edit e Memo
- Novo no 10 Seattle! Suporte zOrder a controles FireMonkey para Windows
- Novo no 10 Seattle! Suporte aperfeiçoado à área de transferência para permitir copiar/colar com bitmaps
- Novo no 10 Seattle! Animação de touch para a plataforma android
- Novo no 10 Seattle!/strong> Aplicações FireMonkey podem receber intenções, não importando a fonte (email, web link, outra aplicação). Um novo modelo demonstra esta capacidade.
- Aperfeiçoado no 10 Seattle! Componente MultiView para criar uma interface que se adapta à configuração física desde mobile até tablets, de posição retrato até paisagem. Agora com suporte específico à interface do Windows 10.
- Aperfeiçoado no 10 Seattle! Comportamento TSwitch específico para interface do Windows 10
- Aperfeiçoado no 10 Seattle! Capacidades Edit e Calendar para renderizar de modo dinâmico um controle de interface nativo no iOS
- Aperfeiçoado no 10 Seattle! Controles de plataforma ListView para iOS
- Novo no 10 Seattle! Controles de plataforma ScrollBox para iOS
- Aperfeiçoado no 10 Seattle! Aperfeiçoamentos de framework bluetooth e novo componente Bluetooth para conectividade Bluetooth clássica
- Aperfeiçoado no 10 Seattle! Aperfeiçoamentos de framework bluetooth e novo componente Bluetooth para conectividade Bluetooth clássica
- New in 10 Seattle! New TBeaconDevice class for turning a device on one of the supported platforms into a “beacon”
- Aperfeiçoado no 10 Seattle! Componente Notification Center para utilizar notificações nas suas aplicações iOS e Android, incluindo sons de notificação e agora também suporte a notificações do Windows 10
- Novo no 10 Seattle! Utilize o IFMXDragDropService para arrastar dados até outras aplicações no OS X
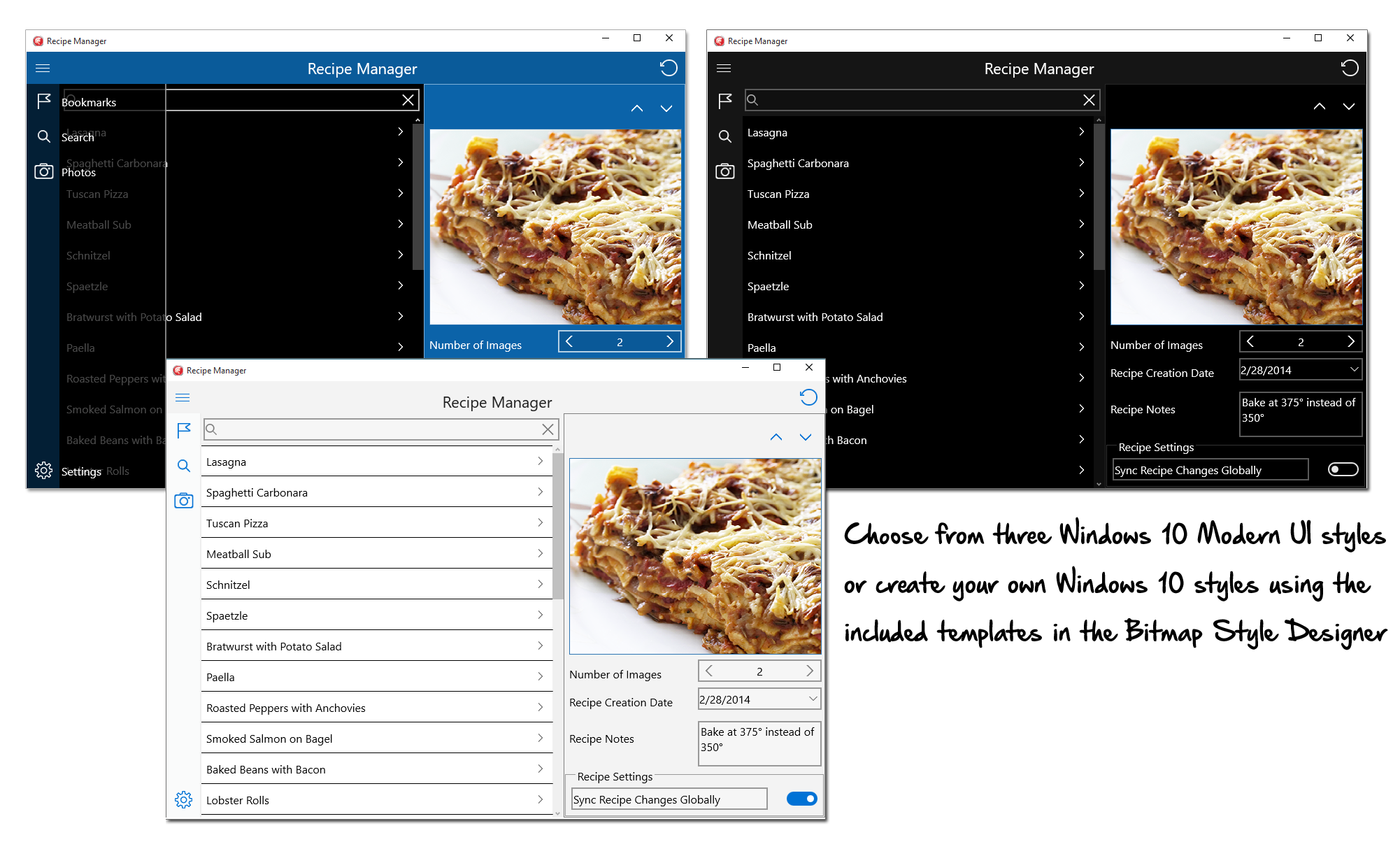
- Aperfeiçoado no 10 Seattle! Aperfeiçoamento do Bitmap Style Designer, incluindo novos templates para estilos do Windows, Mac OS e Android Lollipop; capacidade de criar estilos vazios para diferentes plataformas, e de ajustar objetos para distintas resoluções gráficas
- Aperfeiçoado no 10 Seattle! Designer integrado de estilos FireMonkey aperfeiçoado, assim como foi aperfeiçoado o componente TStyleBook para suportar uma coleção de estilos de várias plataformas
- Novo no 10 Seattle! StyleViewer para Windows 10 no Bitmap Style Designer
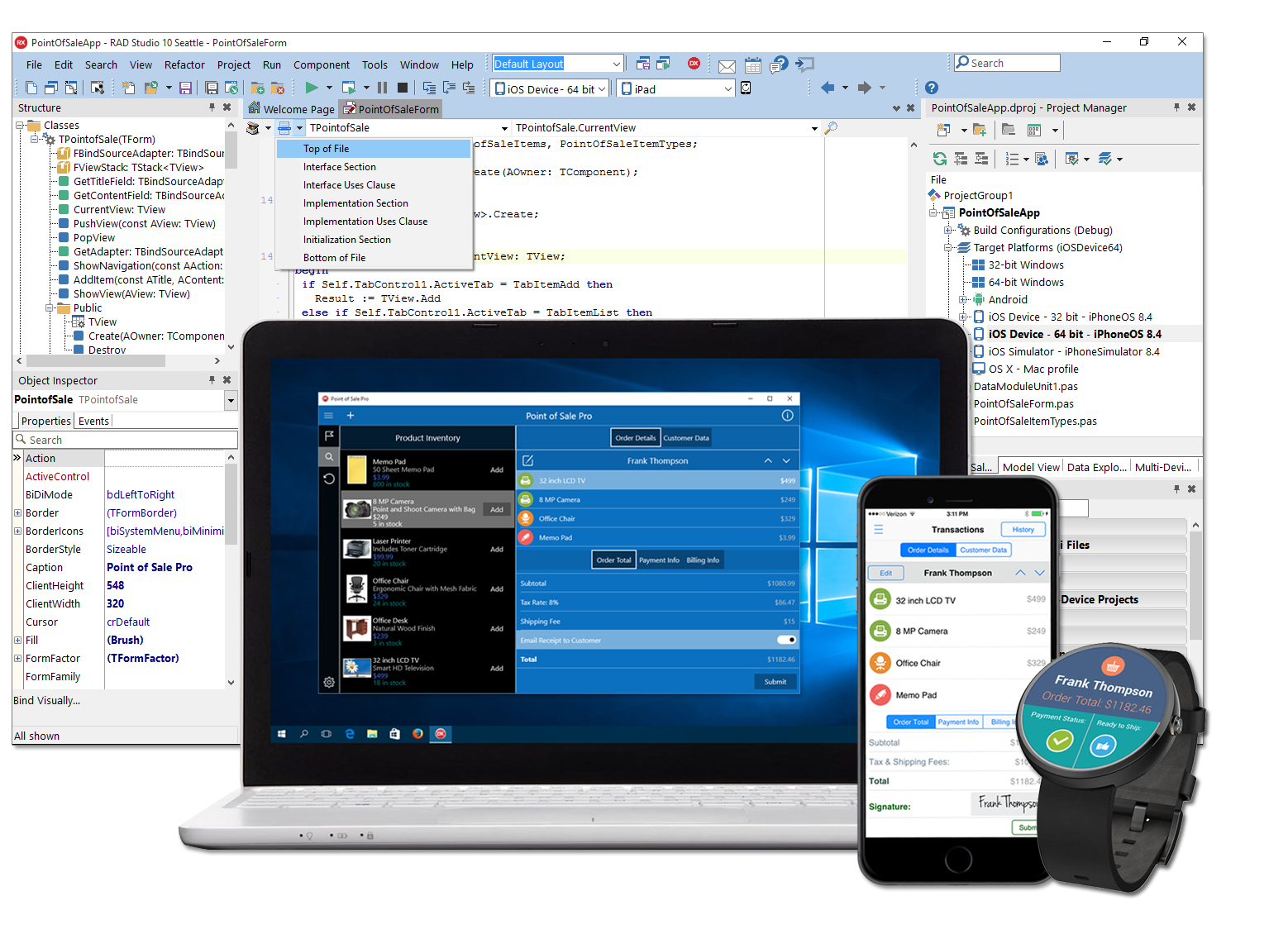
Multi-Device Designer
With the all new FireUI Multi-Device Designer, create user interfaces across multiple devices using a master form to share all user interface code, then optimize inherited views for each target platform and device. The existing native Desktop styles have been extended to include the same UI elements as mobile styles, providing a 1:1 match with universal styling support across all platforms, delivering the native look and feel on each supported platform. FireUI Multi-Device Designer provides a set of predefined views, including Windows Desktop, Surface Pro Tablet, Mac Desktop, iPhone, iPad, Android Tablets and Smart Phones, and wearables like Smart Watches.
Multi-Device Preview
The all new Multi-Device Preview provides a design time side-by-side view comparing your apps UI over different form factors on a given platform – all in one window! Quickly get an at-a-glance preview of what the UI will look like across multiple devices all at once as you build it. Ensure your apps look and feel great across all the devices you want, faster than ever!
Develop Once and Click to Compile to Android and iOS
With FireUI build apps for smartphones, tablets, wearables like smart watches, and IoT devices that are natively compiled for Android and iOS using a common, single source codebase. From the user interface code through the rest of the complete client software stack, your apps can access platform APIs, device sensors and services, and deliver the best app performance with native GPU and CPU support. Extend your existing Windows VCL apps to interface with other apps running on desktop, Android, iOS, and IoT devices.
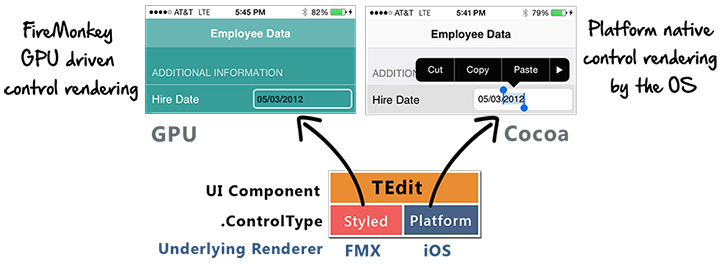
NEW! FireMonkey Platform Native Rendering Architecture
FireMonkey’s underlying visual control architecture has been significantly overhauled to enable multiple presentation implementations per control called “ControlTypes” - in particular, native OS control presentations can be utilized. The new underlying architecture is MVC based and is backward compatible enabling developers to choose at design time between Styled and Platform control types on a per control* basis (*for controls that include both control types). This allows you to select whether a control will be implemented at runtime by FireMonkey’s GPU driven rendering or implemented by the underlying operating system.
For Universal iOS 32-bit and 64-bit apps, six key performance critical controls now have iOS native platform control types built–in, including TEdit, TListView, TMemo, TSwitch, TCalendar and TMultiView. In the future we plan to add platform control types for other operating systems and components.
Uma vez que os controles .controltype de plataforma usam a mesma implementação subjacente de SDKs nativos como Cocoa, suas aplicações FireMonkey terão a suavidade nativa de rolagem e desempenho que os usuários esperam encontrar, usando as mesmas propriedades, métodos e eventos dos componentes e mantendo a característica interplataformas entre sistemas operacionais. Isso permite que você mantenha fidelidade plena entre as plataformas Windows, Mac, iOS e Android, criando a melhor experiência de usuário possível.
New Components for Desktop & Mobile
Visually drag-and-drop functionality right into your app! The catalogue of components for desktop and mobile has grown with RAD Studio 10 Seattle. Bring proximity awareness into your app with component level support for beacons with support for both specifications; iBeacons and AltBeacons! A MapView component has been added for Android and iOS supporting platform specific interactive mapping libraries from Apple and Google. The WebBrowser component is now available for use with Windows and OS X apps.
Beacon Fencing Proximity Solution for Developers
O BeaconFence é uma solução de proximidade do desenvolvedor que fornece rastreio e eventos de localização do usuário em ambientes abertos/fechados, "sem uso de GPS", com zonas radiais e geométricas para qualquer local ou layout físico. Desenhe visualmente o layout da localização física e do posicionamento do beacon para rastrear informações de localização com precisão de centímetros. Crie zonas radiais e retangulares e rastreie interseções, entradas e saídas com eventos callback. O BeaconFence permite que os desenvolvedores levem os beacons de proximidade além, adicionando percepção precisa da localização espacial às suas aplicações, tanto em áreas internas quanto em externas.
Proximity Awareness with Beacons
RAD Studio provides developers the necessary tools to rapidly design, build, and deploy connected apps that deliver innovative IoT solutions. Component level support for beacons brings your app into the IoT fold with support of proximity awareness, contextual identification, and much more! Easily extend your existing VCL Windows apps to take advantage of beacon technology!
Learn More About Connecting Your App >
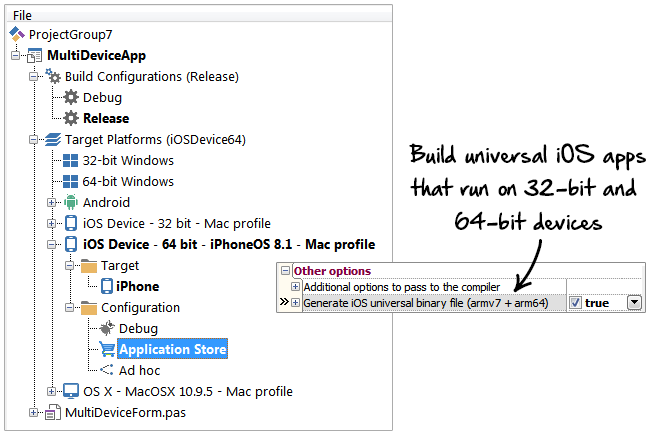
Updated Mobile Platform Support
RAD Studio has extended FireUI support for iOS 64-bit and universal apps to meet the new Apple Marketplace requirements. Support for deploying to Lollipop will ensure that your app will run on the latest version of Android.
Learn More About iOS Development >
Learn More About Android Development >

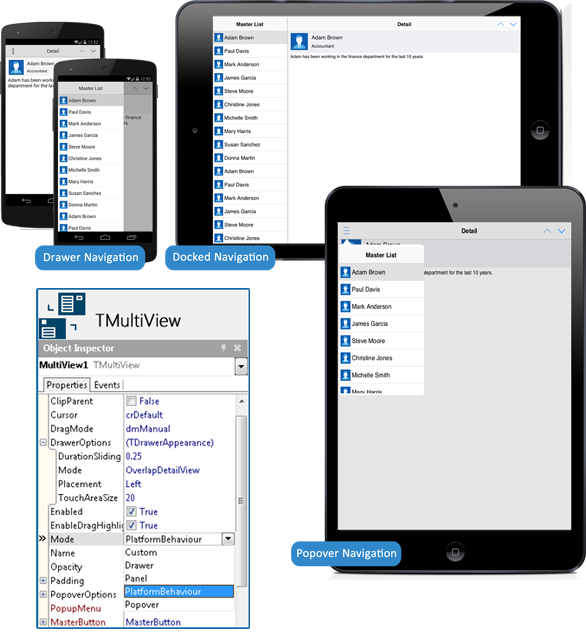
MultiView Smart Menu Component
The MultiView Smart Menu component makes adding a side drawer navigation menu to your app a drag-and-drop away! The Smart Menu will adjusts its location and rendering style depending on form factor, orientation and target platform. Depending on device and orientation, the application menu will be displayed as a drawer on smaller form factors, a docked panel for wider screens such as tablets in landscape mode or as a custom menu, such as a popover menu. The drawer menu can be shown by hooking it to a menu button or through swipe gestures that have been enhanced with advanced physics engine logic to add a cool, smooth UI feel with zero code.

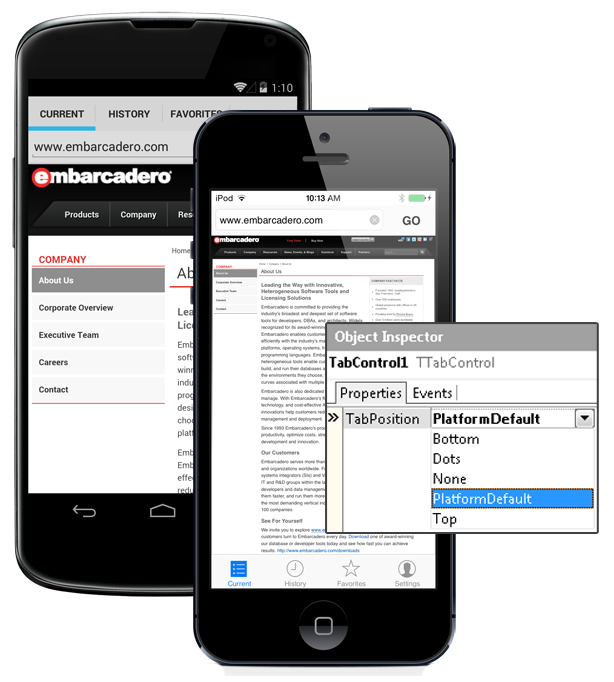
Behavior Services
Behavior Services provides an API to query for platform appropriate design time and runtime behavior. For example, Behavior Services informs the MultiView Smart Menu component to dynamically adjust its display mode based on the selected view and orientation. Additionally, the Tab Control correctly aligns tabs to the top or bottom depending on the target platform. Behavior Services works with the style engine by reading the default size of all controls as defined in the underlying style. Behavior Services can also trigger specific runtime behavior depending on the target platform, such as the bounce physics on a list control on iOS, and the respective glow effect on Android, for example.

FireMonkey Premium Styles Pack for RAD Studio 10 Seattle
Personalize seus aplicativos para vários dispositivos com sete estilos especiais para FireMonkey. Escolha entre os estilos Azeviche, Esterlino, Diamante, Esmeralda Cristalina, Esmeralda Escura, Coral Cristalina e Coral Escura otimizados para o desenvolvimento de aplicativos iOS, Android, Windows e Mac.
Available to registered users of RAD Studio 10 Seattle, Delphi 10 Seattle and C++Builder 10 Seattle (except Starter editions)
Download Custom VCL Style for Windows 10 >