
FireMonkey (FMX) Stencils wurden entwickelt, um die Zusammenarbeit von Designern und Entwicklern zu optimieren, die RAD Studio, Delphi oder C++Builder zum Erstellen geräteübergreifender Anwendungen verwenden. Sie verbessern die Kommunikation zwischen Designern und Entwicklern und machen es so noch einfacher, die unendlichen Designmöglichkeiten der UI-Komponenten und -Stile im FMX-Framework zu nutzen.
Das FMX Stencils-Paket beinhaltet:
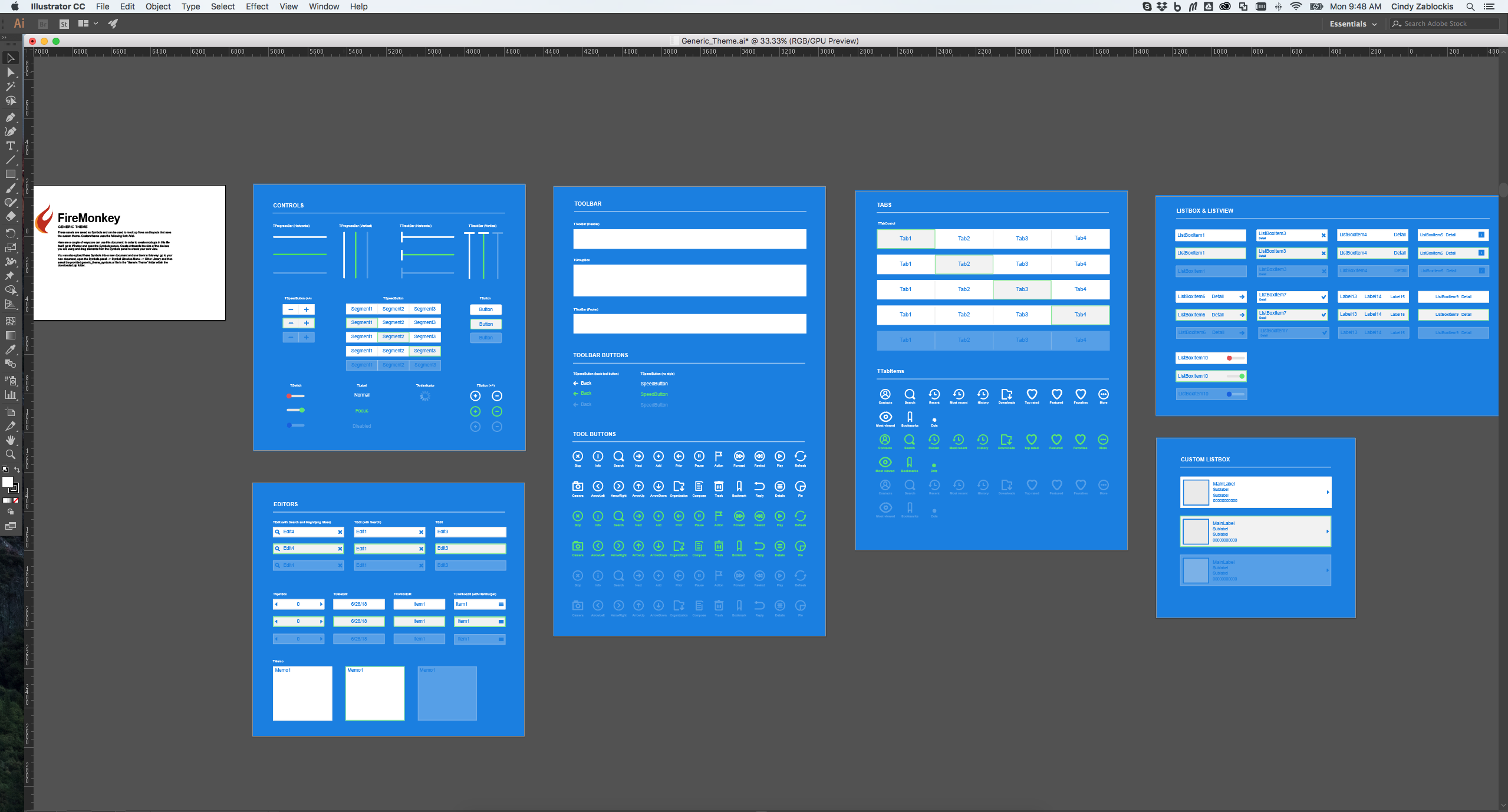
- Balsamiq-, Sketch-, Illustrator-, Photoshop-, SVG- und PNG-FMX-Schablonen für ein plattformunabhängiges, generisches Benutzeroberflächen-Design
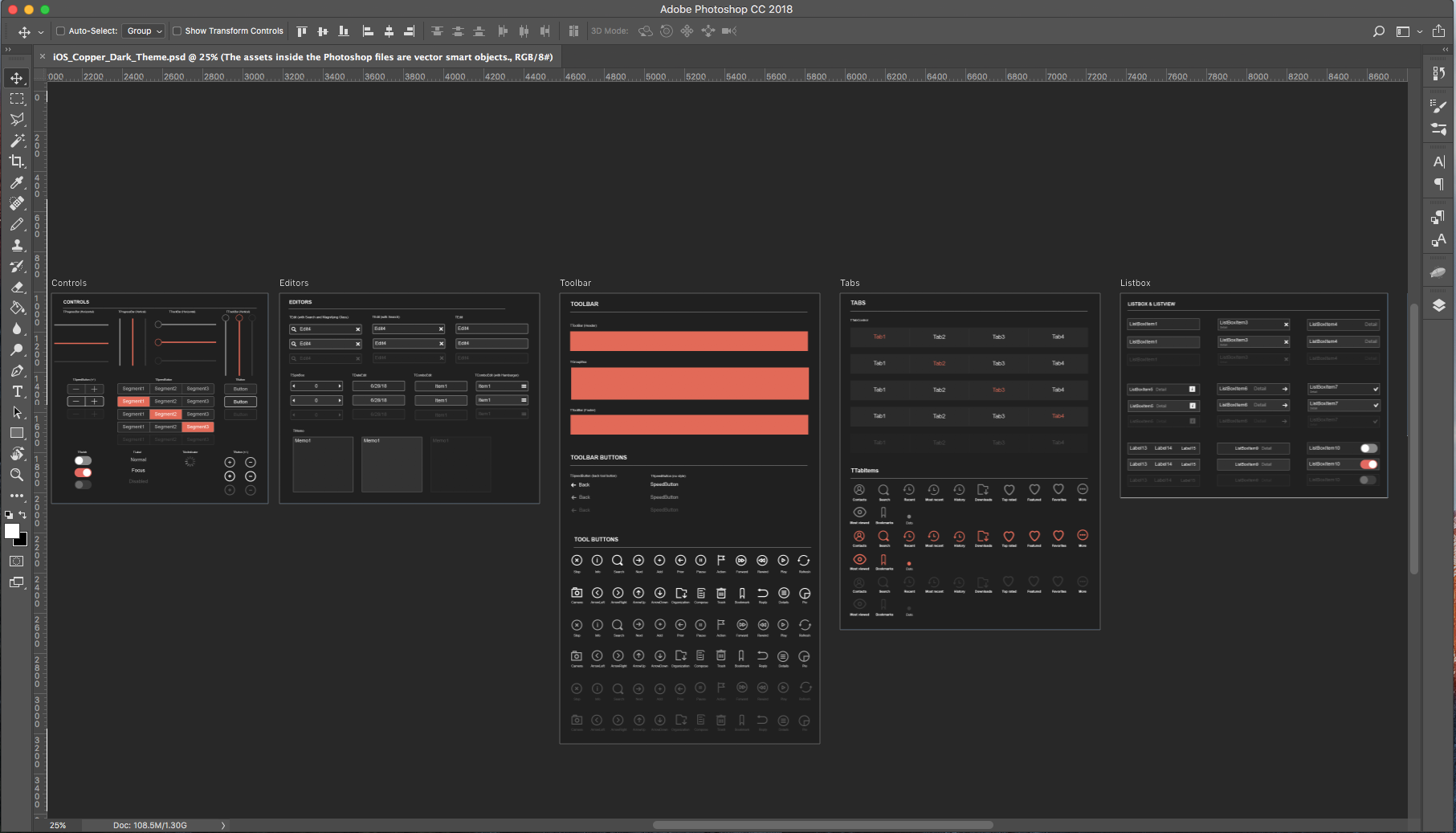
- Balsamiq-, Sketch-, Illustrator-, Photoshop-, SVG- und PNG FMX-Schablonen für das iOS Copper Dark Theme, Teil von dem FireMonkey Premium Style Paket
Entwickelt für Designer und zur Unterstützung von Entwicklern
Designer können Drahtgitter-Modelle und Prototypen in Balsamiq, Sketch, Photoshop, Illustrator oder ähnlichen Werkzeugen mit FMX Stencils erstellen. Sobald die Modelle fertiggestellt sind, können sie Redlines der Designs, Style Guides und Assets an Anwendungsentwickler für die Implementierung mit den passenden FireMonkey UI-Steuerelementen und den FireMonkey-Stilen in Delphi, C++Builder und RAD Studio weitergeben. Darüber hinaus können Designer Modelle in InVision und ähnliche Tools hochladen, um Prototypen zu erstellen, die die Interaktionen der Komponenten veranschaulichen.


Einfache Zusammenarbeit durch standardisierte Terminologie
Die FMX-Komponenten wurden im Vektorformat erstellt und stilisiert, um zu den vorgegebenen Themen zu passen. Die Vektorkomponenten werden in Sketch- und Illustrator-Symbole, Photoshop-Smart-Vector-Objekte und SVGs umgewandelt, so dass Designer schnell und einfach UI-Modelle und Prototypen für Anwendungen erstellen können. Symbole und Smart Vector-Objekte sind nach den FMX-Namenskonventionen benannt. So verwenden Designer und Entwickler die gleiche Komponenten-Terminologie und Fehler aufgrund von Fehlkommunikation werden reduziert.
Zum GRATIS-Tool