FireUI: Bahnbrechende geräteübergreifende Entwicklung
Mobile Geräte sind heutzutage alltägliche Begleiter in allen Lebenslagen, gleichzeitig sind die Erwartungen der Benutzer höher denn je. Dazu gehört, dass Kunden in der Lage sein möchten, unterwegs eine Anwendung auf ihrem Smartphone zu nutzen, um dann zuhause oder im Büro mit dieser Anwendung auf ihren Tablet- oder Desktopcomputer wechseln zu können. Die Optimierung der Benutzeroberfläche für jeden Gerätestandard kann zu einer Herausforderung mit speziellen Kosten werden, wenn dann tatsächlich verschiedene gesonderte Ansichten für jeden Gerätetyp erstellt werden.
Die geräteübergreifende Entwicklung wird durch das Entwurfskonzept sowie die Tools und Komponenten von FireUI radikal vereinfacht und damit eine höhere Produktivität als jemals zuvor erreicht.
- Neu! Surfen Sie mit auf der Windows 10 Welle - Öffnen Sie Ihre Anwendungen und Kunden für die Welt von Windows 10
- Updated for Android, iOS, OS X, and Windows 10!
- Geräteübergreifende Vorschau
- Develop Once and Click to Compile to Android and iOS
- Native Platform Control Rendering for iOS
- Neue Komponenten für Desktop & Mobile
- BeaconFence
- Umgebungserkennung mit Beacons
- Updated Mobile Platform Support
- Multi-View Smart Menu Component
- Behavior Services
- FireMonkey Premium Styles Packs
Neu! Surfen Sie mit auf der Windows 10 Welle - Öffnen Sie Ihre Anwendungen und Kunden für die Welt von Windows 10
Windows 10 ist die bedeutendste Neuerung auf dem Gebiet der PC-Betriebssysteme seit Jahren und eine große Chance für Softwareentwickler.
Windows 10 erfährt eine rasche Verbreitung und wird in wenigen Jahren vermutlich auf über einer Milliarde Geräten installiert sein. Es ist also Zeit, Ihre Anwendungen und Benutzer auf Windows 10 umzustellen. Mit RAD Studio 10 Seattle können Sie die neuen Windows 10-Plattformfunktionen einfach und schnell in Ihre Anwendungen integrieren. Neue VCL-Steuerelemente für Benutzeroberflächen, WinRT- und UWP-Komponenten (Universelle Windows-Plattform) sowie APIs ermöglichen Entwicklern einen einfachen Zugriff auf die neuen Windows 10-Dienste inklusive Benachrichtigungen, Verträge und Vieles mehr!
The Windows 10: The Big New Opportunity for Developers whitepaper is an in depth evaluation of why RAD Studio and FireMonkey developers are ideally placed to take advantage of Windows 10 and why now is the time to prepare for new ways of developing and deploying Windows 10 applications.
FireMonkey Framework has been Updated for Android, iOS, OS X, and Windows 10!
Use the FireMonkey framework in RAD Studio to create multi-device true native apps for Windows 10, Android, iOS and OS X. With the new Delphi native Android and iOS support in the FireMonkey framework, developers can now build apps using the same source codebase without sacrificing app quality or performance, and target the largest addressable markets in the world. There are a lot of enhancements to the FireMonkey platform in 10 Seattle.
- Neu in 10 Seattle! Unterstützung von Kurzhinweisen bei Mausberührung für visuelle FireMonkey-Steuerelemente auf dem Desktop
- Neu in 10 Seattle! Darstellung nativer Stile für Windows für die Edit- und Memo-Plattformsteuerelemente
- Neu in 10 Seattle! Z-Reihenfolge-Unterstützung von FireMonkey-Steuerelementen für Windows
- Neu in 10 Seattle! Erweiterte Unterstützung der Zwischenablage für das Kopieren/Einfügen von Bitmap-Grafiken
- Neu in 10 Seattle! Touch-Animation für die Android-Plattform
- Neu in 10 Seattle! Möglichkeit für FireMonkey-Anwendungen, unabhängig von der Quelle (E-Mail, Weblink, andere Anwendung) Intents zu empfangen. Ein neues Beispiel zeigt diese Funktionalität
- Erweitert in 10 Seattle! MultiView-Komponente für das Erstellen einer Benutzeroberfläche, die für viele Standards verwendet werden kann, für mobile Geräte bis zu Tablet-Computern, von Hoch- bis Querformat. Jetzt mit spezieller Unterstützung der Windows 10-Benutzeroberfläche.
- Erweitert in 10 Seattle! Spezielles TSwitch-Verhalten für die Windows 10-Benutzeroberfläche
- Erweitert in 10 Seattle! Edit- und Calendar-Funktionalität für das dynamische Rendering eines plattformnativen Oberflächensteuerelements auf iOS
- Neu in 10 Seattle! ScrollBox-Plattformsteuerelemente für iOS
- Neu in 10 Seattle! ScrollBox-Plattformsteuerelemente für iOS
- Erweitert in 10 Seattle! Bluetooth LE-Komponente (auf Plattformen, die diese Technologie komplett unterstützen)
- Erweitert in 10 Seattle! Bluetooth LE-Komponente (auf Plattformen, die diese Technologie komplett unterstützen)
- Neu in 10 Seattle! Neue TBeaconDevice-Klasse zur Umwandlung eines Geräts auf einer unterstützten Plattform in ein „Beacon“
- Erweitert in 10 Seattle! Komponente „Mitteilungszentrale“ (Notification Center) für die Verwendung von Benachrichtigungen in Ihren iOS- und Android-Anwendungen, inklusive Benachrichtungstöne, und jetzt auch mit Unterstützung von Windows 10-Benachrichtigungen
- Neu in 10 Seattle! Möglichkeit der Nutzung von IFMXDragDropService zum Ziehen von Daten in andere Anwendungen unter OS X
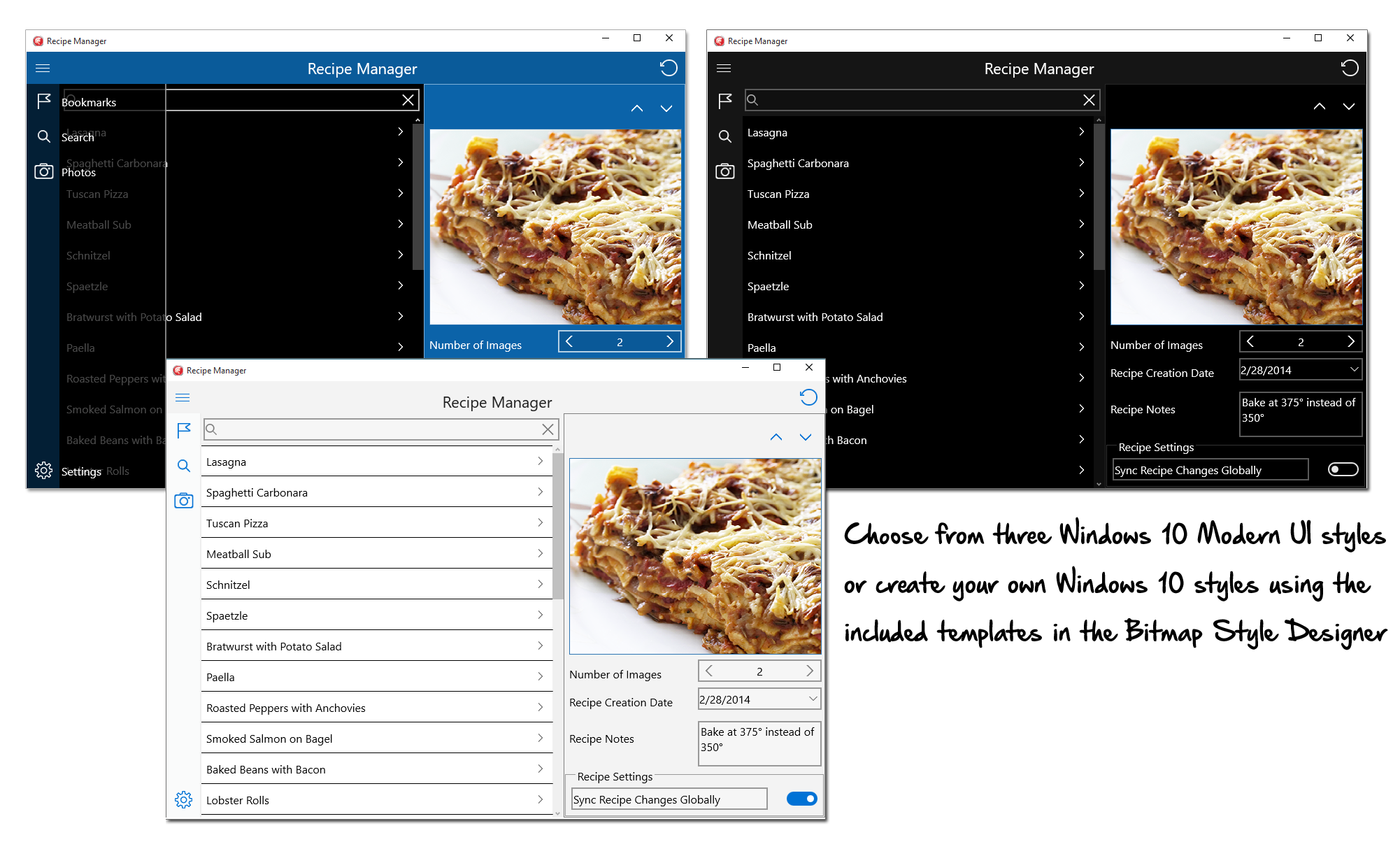
- Erweitert in 10 Seattle! Erweiterung des Bitmap-Stil-Designers, inklusive neuer Vorlagen für Windows-, Mac OS- und Android Lollipop-Stile, der Möglichkeit zum Erstellen leerer Stile für unterschiedliche Plattformen und zum Anpassen von Objekten für unterschiedliche Bildschirmauflösungen
- Erweitert in 10 Seattle! Verbesserter integrierter FireMonkey-Stil-Designer und Erweiterung der TStyleBook-Komponente zur Unterstützung einer Sammlung von Stilen für verschiedene Plattforme
- Neu in 10 Seattle! StyleViewer für Windows 10-Stile im Bitmap-Stil-Designer
Multi-Device Designer
With the all new FireUI Multi-Device Designer, create user interfaces across multiple devices using a master form to share all user interface code, then optimize inherited views for each target platform and device. The existing native Desktop styles have been extended to include the same UI elements as mobile styles, providing a 1:1 match with universal styling support across all platforms, delivering the native look and feel on each supported platform. FireUI Multi-Device Designer provides a set of predefined views, including Windows Desktop, Surface Pro Tablet, Mac Desktop, iPhone, iPad, Android Tablets and Smart Phones, and wearables like Smart Watches.
Multi-Device Preview
The all new Multi-Device Preview provides a design time side-by-side view comparing your apps UI over different form factors on a given platform – all in one window! Quickly get an at-a-glance preview of what the UI will look like across multiple devices all at once as you build it. Ensure your apps look and feel great across all the devices you want, faster than ever!
Develop Once and Click to Compile to Android and iOS
Mit FireUI können Sie Anwendungen für Smartphones, Tablet-Computer, Wearables wie Smartwatches und IoT-Geräte erstellen, die nativ für Android und iOS mithilfe einer allgemeinen einzigen Quellcodebasis kompiliert wurden. Vom Code für die Benutzeroberfläche bis zur gesamten Bandbreite der Clientsoftware können Ihre Anwendungen auf Plattform-APIs, Sensoren und Dienste zugreifen und eine optimale App-Leistung mit nativer GPU- und CPU-Unterstützung gewährleisten. Erweitern Sie Ihre vorhandenen Windows-VCL-Anwendungen um Schnittstellen mit anderen Anwendungen, die auf Desktop-, Android-, iOS- und Geräten des Internet of Things ausgeführt werden.
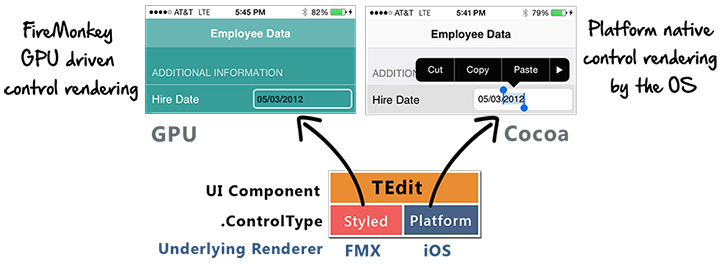
NEW! FireMonkey Platform Native Rendering Architecture
Die FireMonkey zugrunde liegende visuelle Steuerelementarchitektur wurde erheblich überarbeitet, um mehrere Präsentationsimplementierungen pro Steuerelement namens „ControlTypes“ durchführen zu können - speziell lassen sich native Steuerelementpräsentationen des Betriebssystems nutzen. Die neue zugrunde liegende Architektur ist MVC-basiert und rückwärtskompatibel, so dass Entwickler im Entwurfsstadium zwischen mit Stilen versehenen und plattformspezifischen Steuerelementtypen pro Steuerelement für unterstützte Steuerelemente auswählen können. Dadurch können Sie wählen, ob ein Steuerelement zur Laufzeit durch das GPU-gesteuerte Rendering von FireMonkey oder durch das zugrunde liegende Betriebssystem gerendert werden soll.
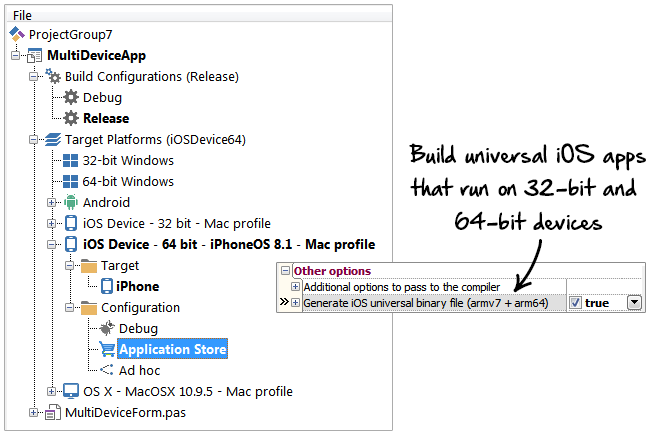
For Universal iOS 32-bit and 64-bit apps, six key performance critical controls now have iOS native platform control types built–in, including TEdit, TListView, TMemo, TSwitch, TCalendar and TMultiView. In the future we plan to add platform control types for other operating systems and components.
Da Steuerelemente mit einem plattformspezifischen .controltype die gleiche zugrunde liegende Implementierung wie native SDKs wie Cocoa verwenden, verfügen Ihre FireMonkey-Anwendungen über das geschmeidige Scrolling und die Leistung, die Endbenutzer erwarten, verwenden aber trotzdem dieselben Eigenschaften, Methoden und Ereignisse von Komponenten und können plattformübergreifend zwischen Betriebssystemen genutzt werden können. Dies gibt Ihnen die Möglichkeit einer kompletten plattformübergreifenden Wiedergabetreue unter Windows, Mac, iOS und Android und liefert die bestmögliche Benutzerführung.
Neue Komponenten für Desktop & Mobile
Visually drag-and-drop functionality right into your app! The catalogue of components for desktop and mobile has grown with RAD Studio 10 Seattle. Bring proximity awareness into your app with component level support for beacons with support for both specifications; iBeacons and AltBeacons! A MapView component has been added for Android and iOS supporting platform specific interactive mapping libraries from Apple and Google. The WebBrowser component is now available for use with Windows and OS X apps.
Beacon Fencing Proximity Solution for Developers
BeaconFence ist eine Entwicklungslösung zur Näherungserkennung, die eine präzise, GPS-unabhängige Nachverfolgung der Benutzerposition im Haus wie im Freien bietet sowie Ereignisse mit radialen und geometrischen Zonen für jeden physischen Ort und jede Umgebung. Sie können damit visuell die Umgebung der physischen Position und der Beacon-Platzierung zur zentimetergenauen Nachverfolgung der Positionsinformationen bestimmen. Erstellen Sie radiale und rechtwinklige Zonen und verfolgen Sie Schnittpunkte sowie Ein- und Austritte mit Callback-Ereignissen nach. BeaconFence bietet Entwicklern Näherungs-Beacons auf einer neuen Ebene, mit denen sie ihre Anwendungen sowohl im Haus wie im Freien mit einer räumlich präzisen Positionserkennung ausstatten können.
Proximity Awareness with Beacons
RAD Studio bietet Entwicklern die erforderlichen Tools für das schnelle Entwerfen, Erstellen und Bereitstellen vernetzter Anwendungen, die innovative Lösungen für das Internet of Things ermöglichen. Die Komponentenunterstützung für Beacons eröffnet Ihren Anwendungen die Welt des Internet of Things – durch Unterstützung von Umgebungserkennung, Kontextidentifikation und vieles mehr! Erweitern Sie auf einfache Weise Ihre vorhandenen VCL-Windows-Anwendungen durch Nutzung der Vorteile der Beacon-Technologie!
Weitere Infos zur Vernetzung Ihrer App >
Updated Mobile Platform Support
RAD Studio has extended FireUI support for iOS 64-bit and universal apps to meet the new Apple Marketplace requirements. Support for deploying to Lollipop will ensure that your app will run on the latest version of Android.
Weitere Infos zur iOS-Entwicklung >
Weitere Infos zur Android-Entwicklung >

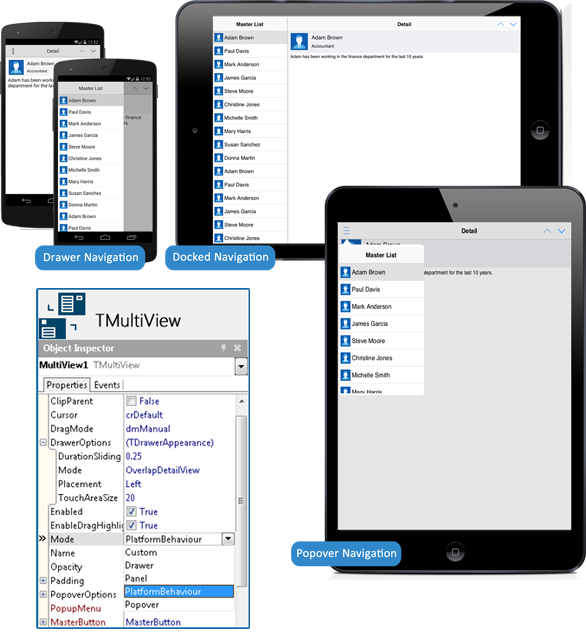
MultiView Smart Menu Component
The MultiView Smart Menu component makes adding a side drawer navigation menu to your app a drag-and-drop away! The Smart Menu will adjusts its location and rendering style depending on form factor, orientation and target platform. Depending on device and orientation, the application menu will be displayed as a drawer on smaller form factors, a docked panel for wider screens such as tablets in landscape mode or as a custom menu, such as a popover menu. The drawer menu can be shown by hooking it to a menu button or through swipe gestures that have been enhanced with advanced physics engine logic to add a cool, smooth UI feel with zero code.

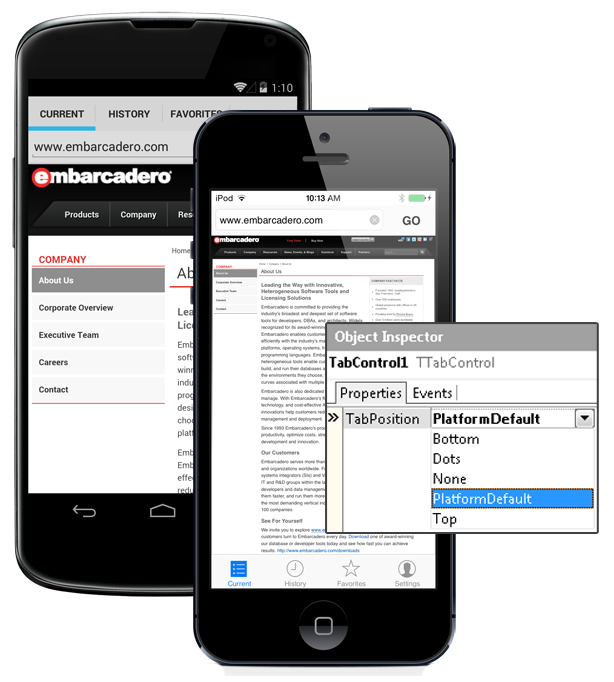
Behavior Services
Behavior Services provides an API to query for platform appropriate design time and runtime behavior. For example, Behavior Services informs the MultiView Smart Menu component to dynamically adjust its display mode based on the selected view and orientation. Additionally, the Tab Control correctly aligns tabs to the top or bottom depending on the target platform. Behavior Services works with the style engine by reading the default size of all controls as defined in the underlying style. Behavior Services can also trigger specific runtime behavior depending on the target platform, such as the bounce physics on a list control on iOS, and the respective glow effect on Android, for example.

FireMonkey Premium Styles Pack for RAD Studio 10 Seattle
Passen Sie Ihre geräteübergreifenden Anwendungen mit sieben FireMonkey-Premiumstilen an. Dabei können Sie Jet, Sterling, Diamond, Emerald Crystal, Emerald Dark, Coral Crystal und Coral Dark auswählen, die für die Anwendungsentwicklung für iOS, Android, Windows und Mac optimiert sind.
Verfügbar für registrierte Benutzer von RAD Studio 10 Seattle, Delphi 10 Seattle und C++Builder 10 Seattle (außer Starter Editionen)
Download Custom VCL Style for Windows 10 >