FireUI: Revolutionary Multi-Device Development
Devices are everywhere and users' expectations are higher than they have ever been. Customers expect to be able to use an application on their smartphone while on the go and then switch to their tablet or Desktop computer while in their office or at home. Optimizing user interfaces for each of these device form factors can be challenging and costly, effectively building multiple separate form views for each device.
Multi-Device development is radically simplified with the FireUI design paradigm, tools, and components, delivering more productivity than ever before.
- New! Ride the Windows 10 Wave - Take Your Applications and Customers to Windows 10
- Updated for Android, iOS, OS X, and Windows 10!
- Prévisualisations multi-appareils
- Develop Once and Click to Compile to Android and iOS
- Native Platform Control Rendering for iOS
- New Components for Desktop & Mobile
- BeaconFence
- Détection de proximité avec la technologie d'écoute Beacons
- Updated Mobile Platform Support
- Multi-View Smart Menu Component
- Behavior Services
- FireMonkey Premium Styles Packs
New! Ride the Windows 10 Wave - Take Your Applications and Customers to Windows 10
Windows 10 est le système d'exploitation pour PC le plus important depuis de nombreuses années et il ouvre de multiples opportunités aux développeurs de logiciels.
Windows 10 connaît une adoption accélérée et devrait équiper 1 milliard d'appareils dans les prochaines années. Il est grand temps de migrer les applications et les utilisateurs vers Windows 10. Avec RAD Studio 10 Seattle, vous pouvez intégrer rapidement et simplement les dernières nouveautés de Windows 10 à toutes vos applications. Les nouveaux contrôles d'interface VCL ainsi que les composants et API WinRT et UWP (Universal Windows Platform) vous offrent un accès simplifié aux nouveaux services Windows 10 – tels que les notifications, les contrats, etc!
The Windows 10: The Big New Opportunity for Developers whitepaper is an in depth evaluation of why RAD Studio and FireMonkey developers are ideally placed to take advantage of Windows 10 and why now is the time to prepare for new ways of developing and deploying Windows 10 applications.
FireMonkey Framework has been Updated for Android, iOS, OS X, and Windows 10!
Use the FireMonkey framework in RAD Studio to create multi-device true native apps for Windows 10, Android, iOS and OS X. With the new Delphi native Android and iOS support in the FireMonkey framework, developers can now build apps using the same source codebase without sacrificing app quality or performance, and target the largest addressable markets in the world. There are a lot of enhancements to the FireMonkey platform in 10 Seattle.
- Nouveau dans 10 Seattle! Prise en charge de l'affichage d'info-bulles pour les contrôles visuels FireMonkey sur stations de travail
- Nouveau dans 10 Seattle! Présentation de style natif pour Windows pour les contrôles de plateforme Edit et Mémo
- Nouveau dans 10 Seattle! Prise en charge FireMonkey zOrder sous Windows
- Nouveau dans 10 Seattle! Prise en charge étendue du presse-papiers permettant les copier/coller de bitmaps
- Nouveau dans 10 Seattle! Animation tactile pour Android
- Nouveau dans 10 Seattle! Réception d'intentions par les applications FireMonkey , indépendamment de la source (email, lien web, autre application). Un nouvel exemple démontre cette fonctionnalité
- Extension de 10 Seattle! Composant MultiView pour créer une interface utilisateur adaptée au format de l'appareil (du smartphone à la tablette) en portrait et paysage Désormais, avec prise en charge spécifique de l'IHM Windows 10
- Extension de 10 Seattle! Comportement TSwitch spécifique pour IHM Windows 10
- Extension de 10 Seattle! Fonctionnalités d'édition et de calendrier pour restituer dynamiquement les contrôles d'interface natifs sous iOS
- Extension de 10 Seattle! Contrôles plateforme ListView pour iOS
- Nouveau dans 10 Seattle! Contrôles plateforme ScrollBox pour iOS
- Extension de 10 Seattle! Composant Bluetooth LE (sur les plateformes qui prennent pleinement en charge cette technologie)
- Extension de 10 Seattle! Améliorations de la trame Bluetooth et nouveau composant pour les connexions classiques Bluetooth
- Nouveau dans 10 Seattle! Nouvelle classe TBeaconDevice pour transformer un dispositif de l'une des plateformes prises en charge en « balise »
- Extension de 10 Seattle! Composant Centre de notification pour les applications iOS et Android (y compris notifications sonores) avec désormais prise en charge des notifications Windows 10
- Nouveau dans 10 Seattle! Utilisation d’IFMXDragDropService pour faire glisser les données vers une autre application OS X
- Extension de 10 Seattle! Extension du concepteur de styles bitmap (avec nouveaux modèles pour Windows, Mac OS et styles Lollipop Android) avec possibilité de créer des styles vierges pour différentes plateformes, et d'ajuster les objets pour différentes résolutions graphiques
- Extension de 10 Seattle! Améliorations du concepteur de style intégré FireMonkey et du composant TStyleBook pour prendre en charge une collection de styles pour différentes plateformes
- Nouveau dans 10 Seattle! Module de visualisation Windows 10 dans l'éditeur de style bitmap
Multi-Device Designer
With the all new FireUI Multi-Device Designer, create user interfaces across multiple devices using a master form to share all user interface code, then optimize inherited views for each target platform and device. The existing native Desktop styles have been extended to include the same UI elements as mobile styles, providing a 1:1 match with universal styling support across all platforms, delivering the native look and feel on each supported platform. FireUI Multi-Device Designer provides a set of predefined views, including Windows Desktop, Surface Pro Tablet, Mac Desktop, iPhone, iPad, Android Tablets and Smart Phones, and wearables like Smart Watches.
Multi-Device Preview
The all new Multi-Device Preview provides a design time side-by-side view comparing your apps UI over different form factors on a given platform – all in one window! Quickly get an at-a-glance preview of what the UI will look like across multiple devices all at once as you build it. Ensure your apps look and feel great across all the devices you want, faster than ever!
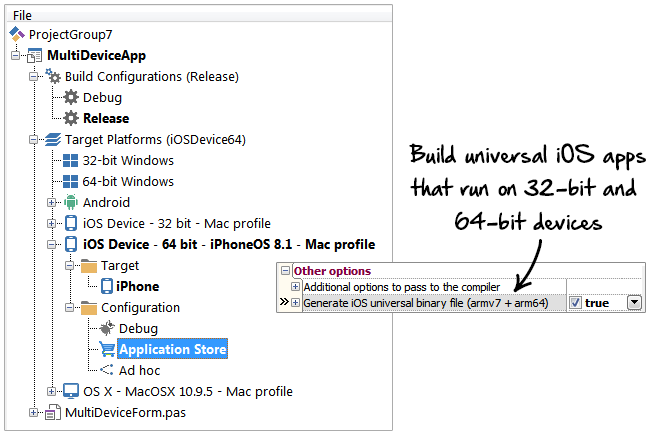
Develop Once and Click to Compile to Android and iOS
With FireUI build apps for smartphones, tablets, wearables like smart watches, and IoT devices that are natively compiled for Android and iOS using a common, single source codebase. From the user interface code through the rest of the complete client software stack, your apps can access platform APIs, device sensors and services, and deliver the best app performance with native GPU and CPU support. Extend your existing Windows VCL apps to interface with other apps running on desktop, Android, iOS, and IoT devices.
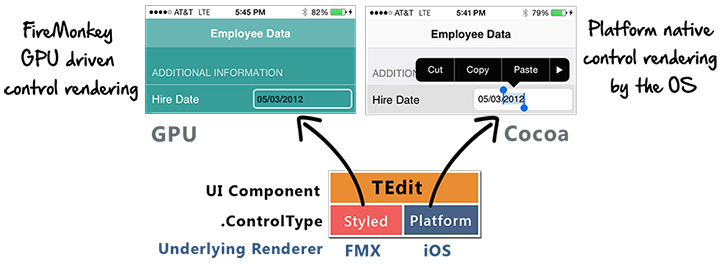
NEW! FireMonkey Platform Native Rendering Architecture
FireMonkey’s underlying visual control architecture has been significantly overhauled to enable multiple presentation implementations per control called “ControlTypes” - in particular, native OS control presentations can be utilized. The new underlying architecture is MVC based and is backward compatible enabling developers to choose at design time between Styled and Platform control types on a per control* basis (*for controls that include both control types). This allows you to select whether a control will be implemented at runtime by FireMonkey’s GPU driven rendering or implemented by the underlying operating system.
For Universal iOS 32-bit and 64-bit apps, six key performance critical controls now have iOS native platform control types built–in, including TEdit, TListView, TMemo, TSwitch, TCalendar and TMultiView. In the future we plan to add platform control types for other operating systems and components.
Les contrôles de type plateforme utilisent la même implémentation sous-jacente que les SDK natifs (comme Cocoa), de sorte que vos applications FireMonkey bénéficient d'un défilement natif harmonieux et des performances qu'attendent les utilisateurs finaux. Bien qu'utilisant les mêmes propriétés, méthodes et événements des composants, vos applications restent portables entre systèmes d'exploitation. Cela vous permet de préserver une fidélité intégrale multiplateforme sous Windows, Mac, iOS et Android et d'offrir la meilleure expérience utilisateur possible.
New Components for Desktop & Mobile
Visually drag-and-drop functionality right into your app! The catalogue of components for desktop and mobile has grown with RAD Studio 10 Seattle. Bring proximity awareness into your app with component level support for beacons with support for both specifications; iBeacons and AltBeacons! A MapView component has been added for Android and iOS supporting platform specific interactive mapping libraries from Apple and Google. The WebBrowser component is now available for use with Windows and OS X apps.
Beacon Fencing Proximity Solution for Developers
BeaconFence est une solution de détection des balises de proximité destinée aux développeurs souhaitant suivre avec précision les événements et déplacements de l'utilisateur (en intérieur/extérieur) prenant en charge des zones radiales et géométriques – quels que soient l'emplacement physique et la configuration des lieux. Il suffit ainsi de tracer le plan des locaux et la position des balises pour suivre les informations de positionnement au centimètre près. En créant des zones rectangulaires et radiales, vous pouvez notamment contrôler avec des événements de rappel les intersections, les entrées/sorties, etc. Avec BeaconFence, les développeurs accèdent à un niveau supérieur de prise en charge des balises de proximité en intégrant à leurs applications une localisation spatiale précise – en intérieur comme en extérieur.
Proximity Awareness with Beacons
RAD Studio provides developers the necessary tools to rapidly design, build, and deploy connected apps that deliver innovative IoT solutions. Component level support for beacons brings your app into the IoT fold with support of proximity awareness, contextual identification, and much more! Easily extend your existing VCL Windows apps to take advantage of beacon technology!
Learn More About Connecting Your App >
Updated Mobile Platform Support
RAD Studio has extended FireUI support for iOS 64-bit and universal apps to meet the new Apple Marketplace requirements. Support for deploying to Lollipop will ensure that your app will run on the latest version of Android.
Learn More About iOS Development >
Learn More About Android Development >

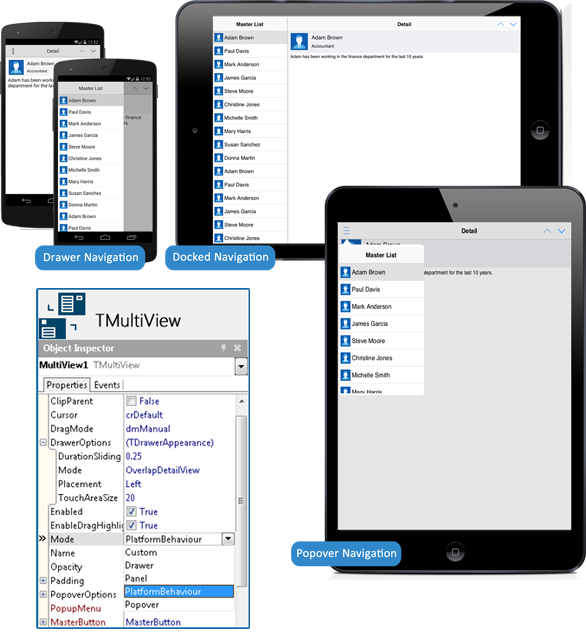
MultiView Smart Menu Component
The MultiView Smart Menu component makes adding a side drawer navigation menu to your app a drag-and-drop away! The Smart Menu will adjusts its location and rendering style depending on form factor, orientation and target platform. Depending on device and orientation, the application menu will be displayed as a drawer on smaller form factors, a docked panel for wider screens such as tablets in landscape mode or as a custom menu, such as a popover menu. The drawer menu can be shown by hooking it to a menu button or through swipe gestures that have been enhanced with advanced physics engine logic to add a cool, smooth UI feel with zero code.

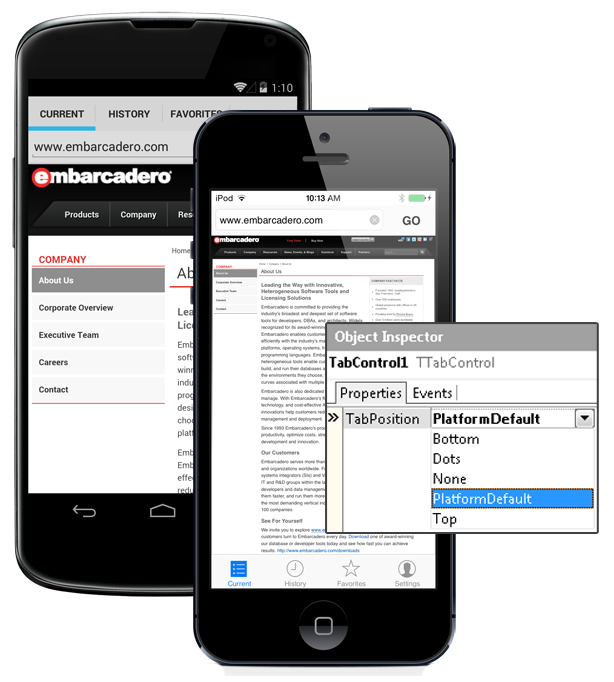
Behavior Services
Behavior Services provides an API to query for platform appropriate design time and runtime behavior. For example, Behavior Services informs the MultiView Smart Menu component to dynamically adjust its display mode based on the selected view and orientation. Additionally, the Tab Control correctly aligns tabs to the top or bottom depending on the target platform. Behavior Services works with the style engine by reading the default size of all controls as defined in the underlying style. Behavior Services can also trigger specific runtime behavior depending on the target platform, such as the bounce physics on a list control on iOS, and the respective glow effect on Android, for example.

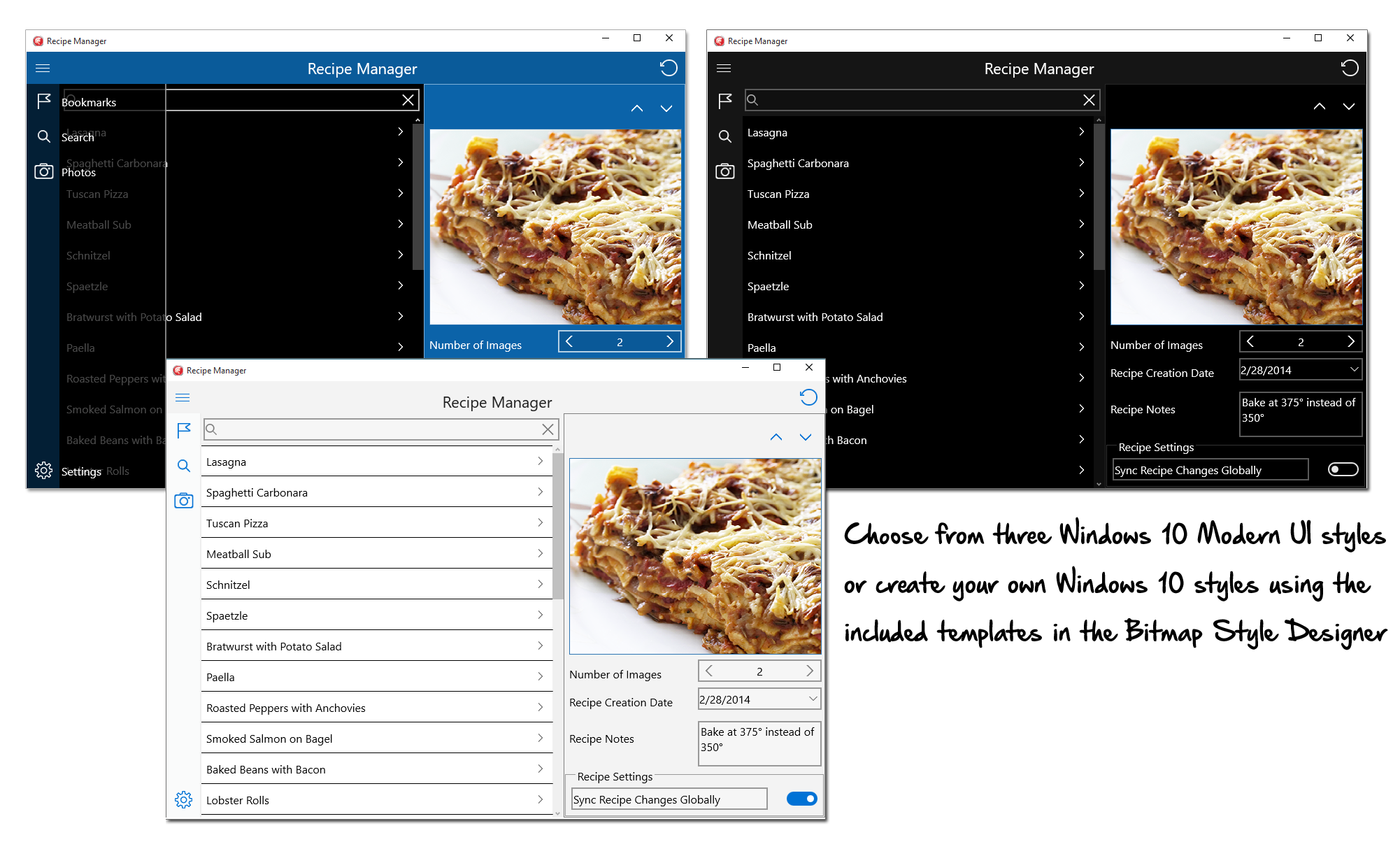
FireMonkey Premium Styles Pack for RAD Studio 10 Seattle
Modernisez vos applications multisystèmes grâce aux sept styles « Premium » pour FireMonkey. Choisissez parmi plusieurs styles (Jet, Sterling, Diamond, Emerald Crystal, Emerald Dark, Coral Crystal et Coral Dark) optimisés pour le développement d'applications iOS, Android, Windows et Mac.
Available to registered users of RAD Studio 10 Seattle, Delphi 10 Seattle and C++Builder 10 Seattle (except Starter editions)
Download Custom VCL Style for Windows 10 >