Sencha選定理由から、具体的なタイムラインやメンバーアサインまで紹介!
税務・会計・給与システムへのSencha導入テクニカルケーススタディ
2018年12月6日、東京・秋葉原のUDX GALLERYにて開発者のための技術イベント「第36回 エンバカデロ・デベロッパーキャンプ」が開催された。その中の事例セッションでは、税理士向けのクラウドサービスを展開しているアカウンティング・サース・ジャパン株式会社様による「クラウド税務・会計・給与システム開発にスピードを!A-SaaSがSencha Ext JS/Sencha Testを導入した軌跡」と題された講演が行われた。ここではプロダクト開発グループの土田 拓也氏、斎藤 はるか氏、北村 圭氏による講演をレポートする。
Sencha導入の決め手とは?
税務プロフェッショナル向けとして、動作の安定性、データの整合性、長期的な保守性など高度な要件が求められるクラウド税務・会計・給与システム「A-SaaS(エーサース)」。元々Flashを用いたアプリケーションを提供していたが、Adobe Flash Plugin終了がアナウンスされ、これに代わる技術として、HTML5、 CSS3、JavaScriptを用いることとした。
さらに、税務・会計・給与システムの特性に合わせ、画面遷移の少ないAJAXを用いた単一ページのアプリケーション「Single Page Application (SPA)」を採用した。ただ、その実現にあたっては、マルチブラウザーへの対応や整合性のあるUIコンポーネントといった多様な課題があり、それらの解決策をJavaScriptフレームワークに委ねることにする。
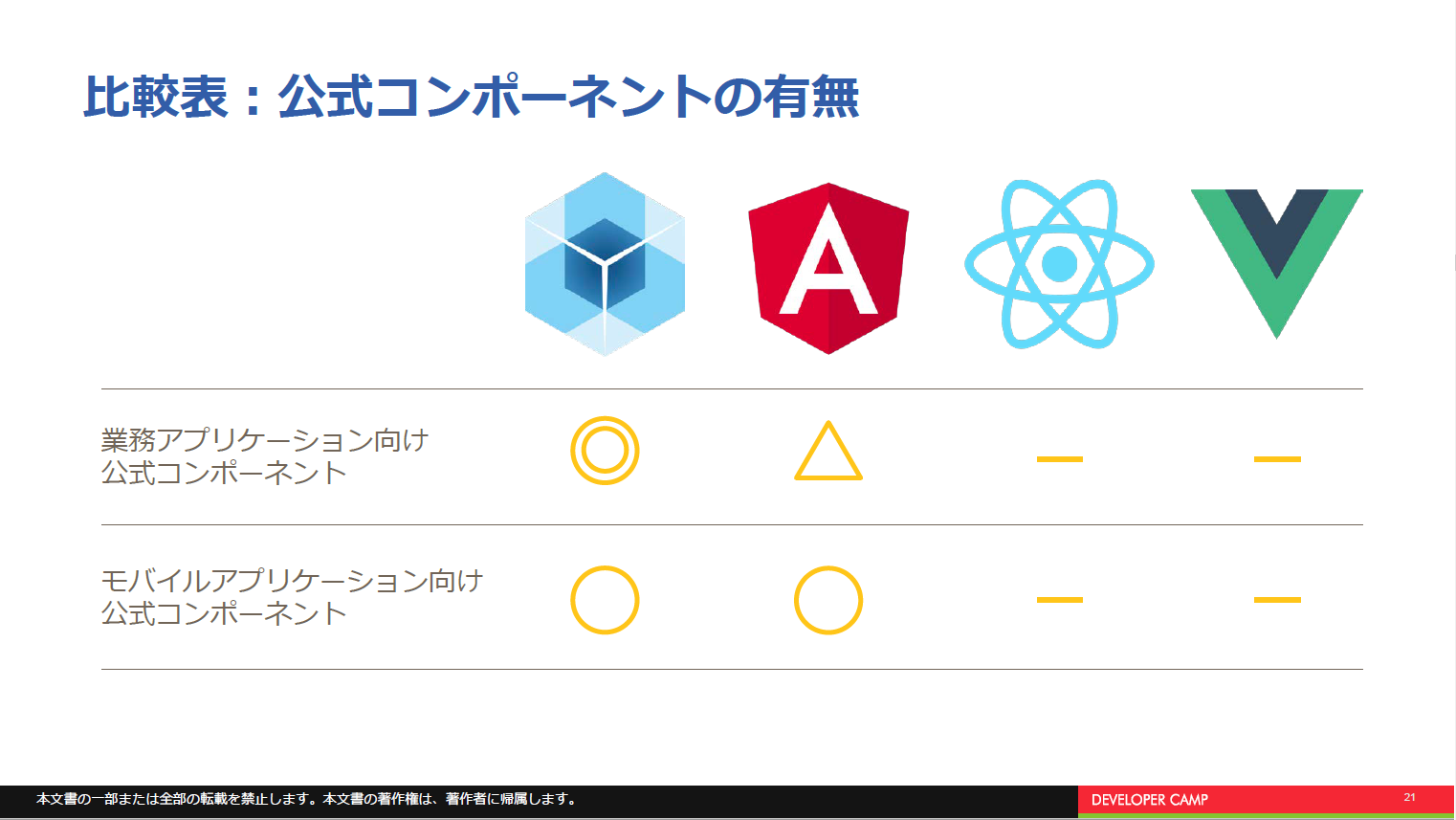
選定当時、主要なJavaScriptフレームワークといえば、Angular、React、Vue.jsだったが、これらは業務アプリケーション向けの公式コンポーネントがなく、またオープンソース系のフレームワークやコンポーネントはサポートや保守の面が不安要素だった。しかし候補に挙がったSencha Ext JSはフレームワークだけではなくコンポーネントまでが標準で提供され、商用ライセンスによるサポートや長期的な保守も期待できた。

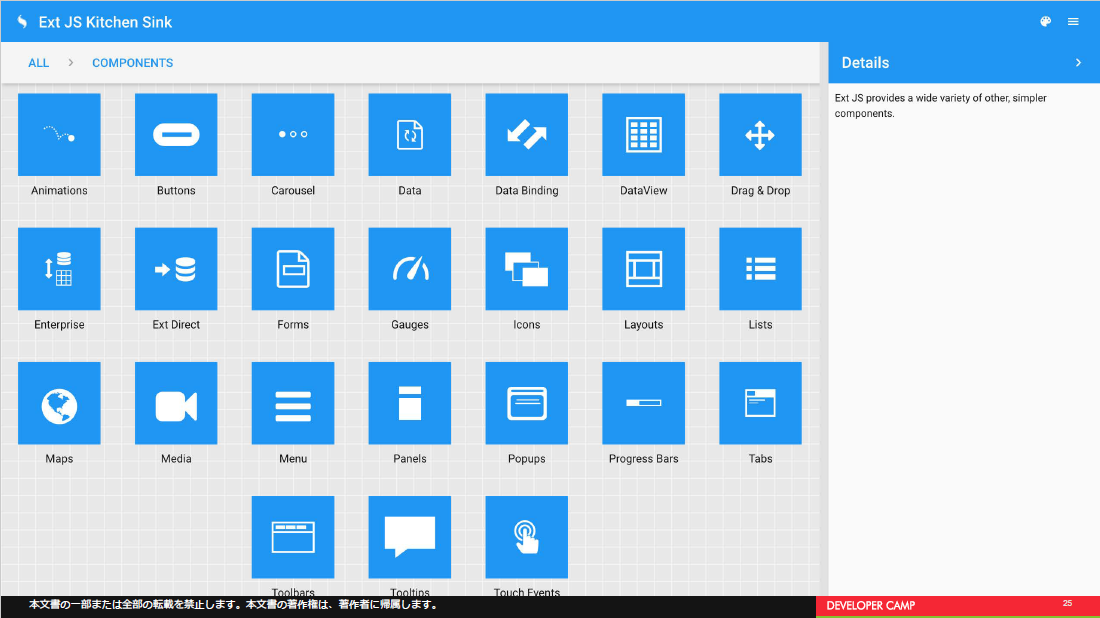
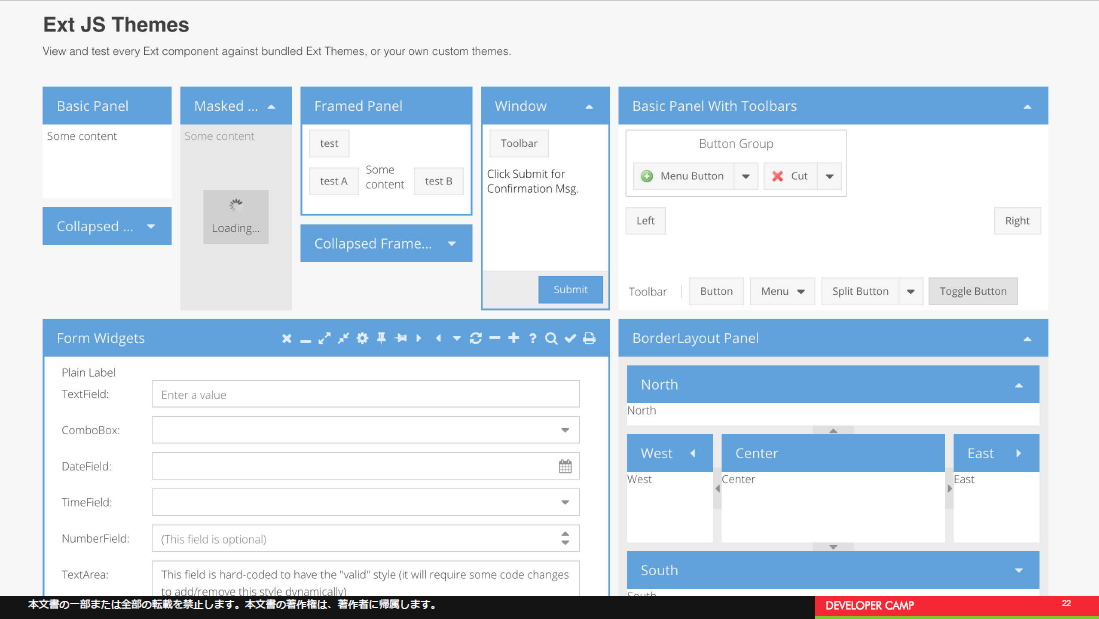
業務システムに強みを持つSencha Ext JSは、実戦で十分に検証されたUIコンポーネントが潤沢に用意されている。「何よりも業務アプリケーションで使われてきた知見があり、実践で使われてきた安心感、実際の課題を解決してきたという実績が高い評価につながりました。」(土田氏)


加えてSenchaのエコシステムの中には、ビジュアル開発を可能とするSencha Architectや包括的テストソリューションSencha Testがあり、アカウンティング・サース・ジャパン株式会社ではこの後解説されるテスト活用はもちろん、Sencha Architectを一連の製品開発やプロトタイプ作成に活用しているとのこと。
Sencha TestによるUIテスト自動化の軌跡
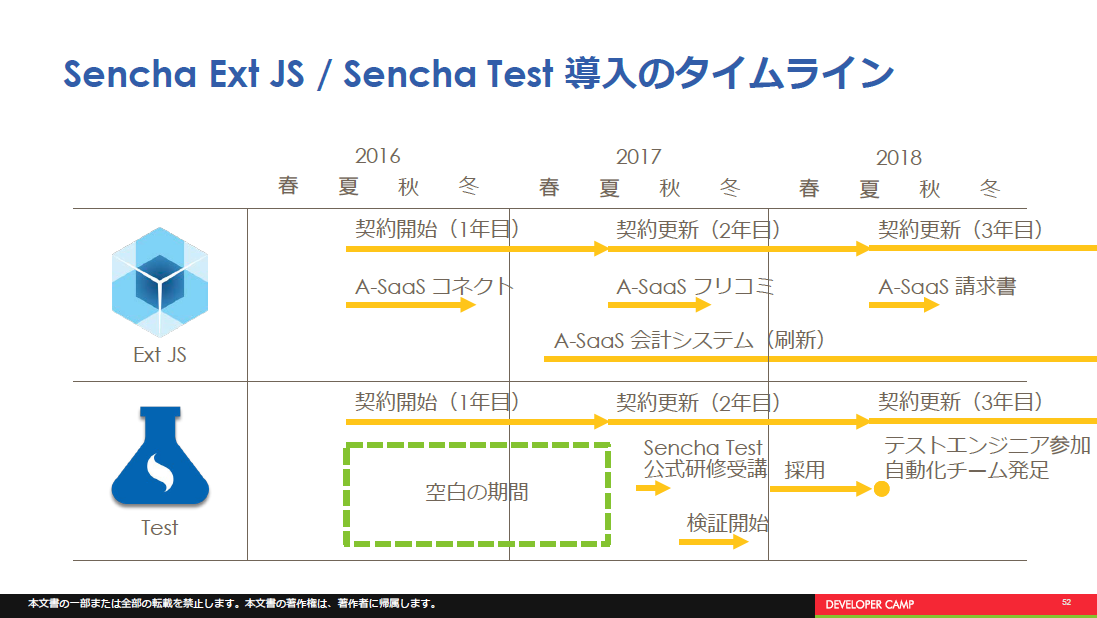
講演では2016年夏のSencha Ext JS及びSencha Test契約開始から現在までのタイムラインが紹介された。Sencha Ext JSでの開発は契約当初から行われていたが、Sencha Testには空白期間や、準備事項過多による挫折があったという。そこでテストエンジニアの採用を行い、各自の強みを活かしたテスト自動化チームが発足し、2018年秋には新会計システムのUIテストを実装するまでに至る。こうした経緯を経て培われたチームの成果が出納帳画面でのUIテストデモ、テクニックとして共有された。さらに今後取り組みたいテーマとして「QAエンジニアが自動テストを量産できる体制づくりをしたい」といった項目が掲げられた。



アカウンティング・サース・ジャパン株式会社による具体的な事例紹介は、新しくSenchaを導入す る際、効果的な活用や社内調整にとても役立ちそうな内容だ。
Sencha Ext JSで開発したプロダクト詳細、デモ、テクニック紹介などの詳細は動画をご覧ください。
